Webフォントを使用したことはありますか? Webフォントを使用すれば、今まで画像でしか表示できなかった、デザインに優れたフォントをデバイスフォント(メイリオ、ヒラギノ角ゴなどPCにインストール済みのフォント)のように使うことができます。
デバイスフォントのように使用できるということは、文章修正などのメンテナンスに強くなり、WebならではのJavaScriptによる動きをともなった文字表現を柔軟に実現できます。また、ブランドイメージと違うと思いながらも、今まで仕方なくデバイスフォントを使用してきた場合にも、ブランドイメージにあったフォントを使用することができます。
この記事では、Webフォントを使うことで、デザイン、メンテナンスで、どのような利点があるのか説明します。
目次
デザイン観点から見たWebフォント
優れたデザインは、伝えたいことを見た人の心に強く印象づけることができます。その強い印象をつくるのは、レイアウトや、色、写真などのデザイン要素の組み合わせです。その一要素としてフォントがあります。優れたデザインのWebサイトを構築し、伝えたいことを人の心に強く印象づけるために、「フォント」について考えることは大切です。
デザインで強く伝えたいことは、そのサイトによってそれぞれ違うでしょう。「この商品を買ってもらいたい」「このサービスを使ってほしい」などサイトを見る人に直接のアクションを期待するものや、「こういう風に感じてもらいたい」などのブランドイメージを印象づけるものなど、さまざまです。Webフォントを使用していなくても、デザインに優れたフォント画像を見出しなどに使用しているサイトも多いでしょう。しかし、本文はデバイスフォントを使用しているサイトが多いと思います。それは、本文を画像とした場合、読み込みのためのリクエスト数が多くなるなどのデメリットがあるためです。
そこで、Webフォントを使用すれば、本文も含めた全体のデザインをコントロールすることが可能となります。
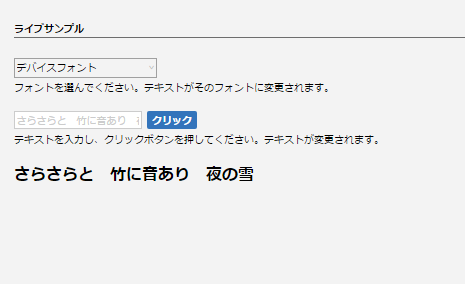
実際にフォントを変えるだけで、どれだけ印象が変わるのか、こちらをご覧ください。
※下の画像をクリックすると、お好きな言葉でWebフォントの作成ができます。
フォント単体だけでも、これだけ印象を変えることができます。デザインにおいて、フォントが担う役割の強さを感じていただけたかと思います。
メンテナンス性に強いWebフォント
Webサイトを制作する時、Webフォントを使わずにデザインに優れたフォントを使うには、フォントを画像としてブラウザに表示することになります。Webフォントを使わない場合、Webサイトに表示されるフォントは、Webサイトを閲覧しているPCやスマートフォンにすでにインストールされているフォントのみになります。
デザイナーなどでない限り、デザイン性に優れたフォントがPCにインストールされていることはありません。また、スマートフォンでは、フォントがインストールできる機種は限られています。なので、デザイン性に優れたフォントをWebサイトに表示しようと考えたとき、Webフォントを使わない場合はフォントを画像として表示しなくてはならないのです。
フォントを画像にするには、画像処理ソフトを使って使用するフォントで文字を打ち込み、画像処理ソフトに表示された文字を書き出して、「.jpg」などの拡張子を持ったファイルとします。そのファイルをサーバにアップし、ブラウザに読み込ませます。
もし、デザインに優れたフォントに変更が入ったら、どうなるでしょうか?
まず、変更された部分を直すという点では、Webフォントでも画像ファイルでも変わりません。しかし、その後の工程が異なります。 Webフォントは、HTML上の変更部分を直し、そのHTMLファイルをサーバにアップしなおせば、変更されたフォントがブラウザに表示されます。
画像の場合は、画像処理ソフトで変更部分を直した後書き出します。そして書き出したファイルをサーバにアップし直しブラウザに読み込ませる作業が必要となります。それにともない、alt属性(HTMLのimg要素の中に記述される画像の代替となるテキスト情報)の修正も必要になりますから、HTMLファイルの修正も必要になります。
加えて、画像処理ソフトでテキストの変更作業をするときに、作業をおこなう従事者のPCに、変更の対象となるテキストに使われているフォントと同じフォントが入っていなければ、見た目が変わってしまいます。
このように、フォントを画像とした場合は、「画像処理ソフトを使用しなくてはならない」「作業するPCに同一のフォントをインストールしていなければならない」などの制限が生じ、作業工程が煩雑となります。 Webフォントを使った場合、フォントを画像にする場合と比べてフォントの修正が簡単です。
このような点から、Webフォントがメンテナンスに優れていることがわかるかと思います。
Webならではの表現を可能とするWebフォント
こちらのページで示したような動きは、フォントを画像としたときは難しい表現です。しかし、Webフォント(もしくはデバイスフォント)ならば、表現内容にもよりますがフォントを画像としたときのような難しさはありません。このような動きのある表現が、デザインの一端を担うこともあります。なぜなら、動きをともなわせることによって、視線をその場所に誘導し、サイトを見る人が操作に迷うのを防ぐことにもつながります。
Webサイトの各ページを閲覧するためには複数の動作があります。「クリックしてほかのページに行く」「スクロールしてページの下部をみる」など。これらの操作に関して迷う方は少ないと思いますが、中には、それらをおこなうために必要な動作を呼び出す「ボタン」や「リンク」を見つけることに迷うページもあるでしょう。
サイトデザインにおいてフォントに動きをつけられるということは、デザインの可能性を大いに広げるものと考えます。
最後に
この記事では、Webフォントを導入しようと考えている方に、そのメリットについてお伝えしました。
もちろんデメリットもあります。特定のWebフォントを使うには使用料がかかることがあること。また、ページ読み込みの際ごくわずかではありますが、指定したWebフォントでなく、デバイスフォントが表示されることもあります。
しかし、これらのデメリットを考えても、それ以上のメリットがWebフォントにはあると考えます。