たくさんの方に見てほしいWebサイト。だからこそ、デザインする際に心がけたいWebの「ユニバーサルデザイン」について考えましょう。
まずは、簡単にできるところからはじめてみてはいかがでしょうか。
この記事では、ユニバーサルデザインとは何か、の解説に加えて気を付けたい3つのポイントについて解説します。
目次
Webでの「ユニバーサルデザイン」の必要性
今や老若男女、たくさんの方が利用しているインターネット。利用している際には気がつきにくいですが、たまに
「このサイト、ちょっと見にくいな・・・」
なんて思った経験はないでしょうか。
Webサイトの見え方は、1つのようでいて実は様々です。Webサイトを見ている端末が、パソコンか、スマートフォンか、の違いはもちろんのこと、例えば、パソコンの画面のサイズ、画面の明るさの設定、ブラウザなどの環境など、端末の設定でも見え方は異なります(これは、Webデザイナーを悩ませる永遠の課題でもあります)。
そういった違いと同等に「見る人が変われば見え方が異なる」ということも気にかけたいところです。近年はシニア層の方のインターネット利用も増えていることから、老眼や近視の方が見ている場合も増えていると考えられます。また、色覚異常などの障がいをお持ちの方の場合もあります。
そこで、Webでの「ユニバーサルデザイン」の課題となるのは、できる限り多くの人たちにとって「見やすいサイト」であることを目指すことです。
「ユニバーサルデザイン」とは?
では、そもそも「ユニバーサルデザイン」とは、どういったものを示すのでしょうか。
ユニバーサルデザイン(Universal Design、UD)とは、文化・言語・国籍の違い、老若男女といった差異、障がい・能力の如何を問わずに利用することができる施設・製品・情報の設計(デザイン)をいう。
引用元:「ユニバーサルデザイン」『フリー百科事典 ウィキペディア日本語版』 2017年12月5日(火)12:00
上記のように、「多くの人にとって優しいデザイン」であることを「ユニバーサルデザイン」といいます。「障がいを持っている人のための対策」ではなく、「障がいの有無にかかわらず、すべての人にとって使いやすいようことを目指す」ということ。ぜひとも意識していきたいですよね。
それでは、具体的にはどのような対策ができるでしょうか。やるべき対策はたくさんあるものの、ほんの「少しの心がけ」ひとつで、「多くの人にとって優しいデザイン」に近づけることができます。
Webデザインで気をつけられるポイントは、下の3つです。
- 1.文字サイズは、読みやすい大きさに
- 2.色の使い方の違いに気を配る
- 3.「色の見え方」をチェックしよう
次の章で、3つのポイントをさらに詳しく考えてみましょう。
「ユニバーサルデザイン」で気をつけたい3つのポイント
1.文字サイズは、読みやすい大きさに
ユニバーサルデザインを目指す際に、まず気をつけたい1つ目のポイントは、Webサイトの「文字サイズ」です。シニア層の方のインターネット利用者も増えていますので、あらかじめ読みやすい大きさの文字サイズにしておくことをおすすめします。
例えば、ニュースサイトなど幅広い年齢の方が読まれるサイトの本文サイズは15px~16pxが多いようです。ちなみに、今お読みいただいているウェブ部の記事の文字が16pxになります。16px以上あると、多くの人にとって読みやすい大きさといえるのではないでしょうか。逆に、ニュースサイトのように文字数の多いWebページでは、文字サイズを大きくしすぎると1行に入る文字数が少なくなり、視点移動が多くなるため、読みにくい印象になる可能性があるので、注意が必要です。
また、シニア向け商品やサービスなど、シニア層の方が見ることがあらかじめ想定されるサイトなどは18px程のサイズにしておくことも良いかもしれません。さらに、「フォントサイズを変更するボタン」をサイトに設置することも有効な対策です。なお、ボタンそのものが気づきにくい位置にある、という残念なデザインのこともあります。このようなボタンは、ヘッダーエリアなどのわかりやすい場所に設置することがポイントです。
| ポイントサイズ | |
|---|---|
| 12px | |
| 14px | |
| 16px | 本文サイズにおすすめ(この記事のサイズ) |
| 18px | シニア向けサイトの本文サイズにおすすめ |
| 24px | この記事の見出しのサイズ |
| 32px | この記事のタイトルのサイズ |
2.色の使い方の違いに気を配る
ユニバーサルデザインで気をつけたい2つめのポイントは、「色の使い方」です。
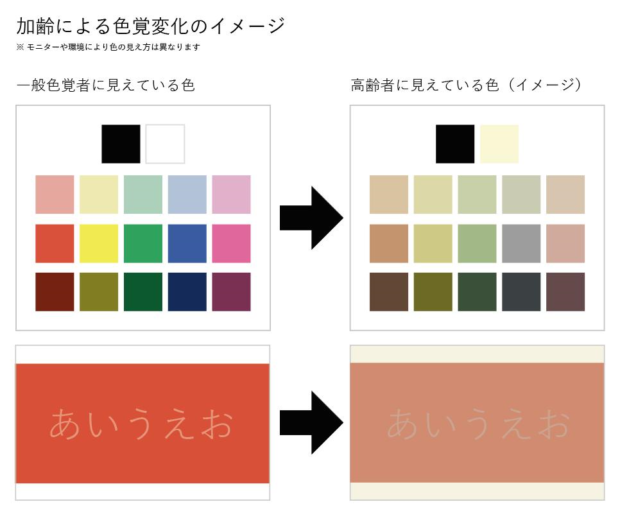
上記では加齢による文字の視認性低下への対策でしたが、一般的には加齢により色彩識別能力も低下するといわれています。これにより、文字を大きくしたとしても色の組み合わせによって視認性が悪くなる可能性もあります。
上記は、加齢による色覚の変化を表したイメージです。彩度が下がり、黄色みが増えることで、色によっては判断が難しいほど似た色に見える印象です。色の組み合わせによっては文字などの視認性が落ちる可能性もあります。このような問題に対してできる対策は「色のコントラストを上げる」ことです。
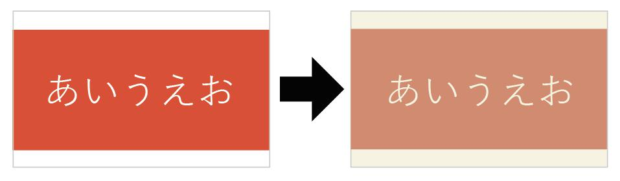
例えば、上の「あいうえお」と書かれた文字の色の組み合わせは、下のように色のコントラストを上げることで、シニア層の方にも読みやすくすることができます。
このように、色の組み合わせに気を使うことでできる対策もあります。
また、あわせて気にかけたいのが、色覚障がいのある方の見え方です。
3.「色の見え方」をチェックしよう
ユニバーサルデザインで気をつけたい3つめのポイントは、「色の見え方」をチェックすることです。色の見え方はシニア層に限らず、人により異なることも忘れてはなりません。例えば、「色覚障がい(色覚異常・色弱)」を持つ人は、男性の約20人に1人、女性の約500人に1人、日本全体では320万人以上いる※と言われています(※出典:カラーユニバーサルデザイン機構CUDO)。
その割合もさることながら、2017年9月頃からは、「障がい」や「異常」ではなく「色覚多様性」とも呼ばれるようにもなり※(※出典「色覚異常」『フリー百科事典 ウィキペディア日本語版』2017年12月5日(火)12:00』)、割合からも色の見え方が人により異なるということは極めて身近なことだということがわかります。
上の図は、色覚障がいの中でも「P型」と呼ばれる見え方のイメージです。P型のほかにもD型、T型と呼ばれる見え方があり、それぞれに色の見え方が異なります。例えば、「P型」の方が上図左下の時刻表を見たときに、どのように見えるのでしょうか。上図右下の時刻表のように、黒、赤、緑の色の見分けは難しく、色を変えただけで「特急・急行」「準急」「それ以外」の違いを示されても理解することは困難です。このように、違いを示す場合は色だけでなくマークを付けるなどの工夫も必要なのです。
しかし、見え方の違いは実際に見てみないとわかりません。
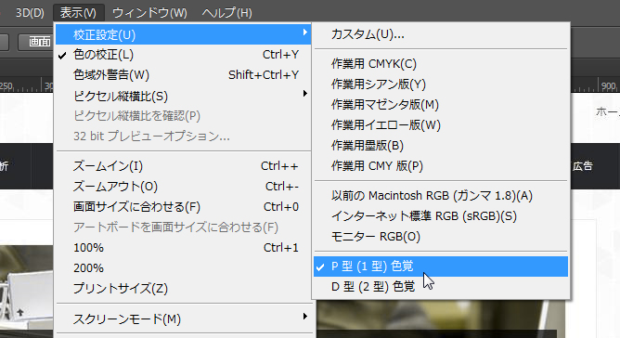
その状態をPhotoshopで簡単にシミュレーションをすることができます。
Photoshop画面の「表示」→「校正設定」から「P型(1型)色覚」もしくは「D型(2型)色覚」を選択するとシミュレーションができます。
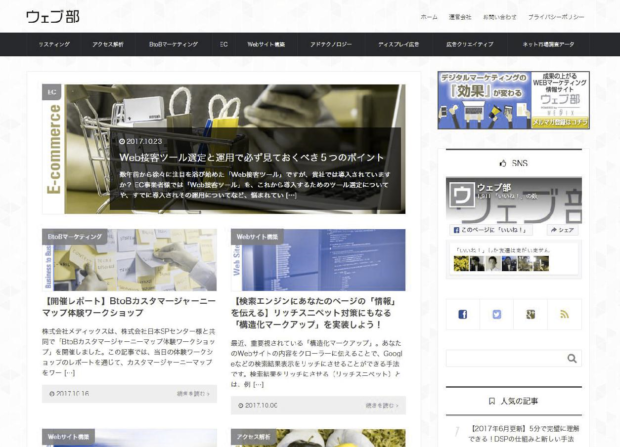
では、さっそく、今ご覧になっているウェブ部のTOPページでシミュレーションしてみましょう。
上のウェブ部TOPページを「P型(1型)色覚」に選択肢、シミュレーションしてみます。
このようになります。
シミュレーションによって見えにくくなったところ、わかりにくくなった場所などを客観的に探して、直していきましょう。
まとめ
Webのユニバーサルデザインについて、気を付けたい3つのポイントを紹介しました。
ここに挙げたのは、できることのほんの一例です。ほかにも「ユニバーサルデザインに適したフォントを使う」「色だけで違いをみせるのではなく、模様を利用する」など、改善できる点はたくさんあります。
これから先、インターネット人口は増えていくといわれています。より多くの人が快適に見られるWebサイトにするためにも、Webデザインを考える際には、まずこの3つのポイントからはじめてみてはいかがでしょうか。