この連載では、アクセス解析をテーマに、よく用いられるツールや具体的な活用事例の情報を3回にわたってお伝えします。
前回の記事では、Googleアナリティクスを用いた課題発見の切り口、その課題に対する改善案の立て方、そして、PDCAサイクルを回していく上で注力すべき項目について紹介しました。
Googleアナリティクスは、ボトルネックとなるページがどれか?などの分析では有効ですが、対象ページ内でユーザがどのような行動をしているのか?などの分析では機能的に制限があります。
Googleアナリティクスでは分析できない、ページ内のユーザ行動を可視化するのがヒートマップツールの役割です。連載第2回の今回は、「ヒートマップツール」をテーマに、ツールの機能や活用法、改善案の考え方を紹介します。
ヒートマップツールの詳細はこちらの記事でご確認ください。
目次
ヒートマップツールの分析機能は?
ヒートマップツールはGoogleアナリティクスと同様、サイト内にトラッキングタグを設置することで、サイトの現状を把握・分析できるツールです。
ページビュー数や直帰率などが見られる点は共通ですが、ページ間でのユーザの行動に関するデータを取得できるGoogleアナリティクスとは異なり、ヒートマップツールでは「リンクやアクションボタンをクリックしたかどうか」「どこまでページをスクロールしたか」など、ユーザのページ内での行動を可視化します。
ヒートマップツールの分析機能は主に3つです(ツールによって機能は異なります)。
- クリック
- スクロール
- アテンション
次に、それぞれの機能について説明します。
ヒートマップツールの分析機能(1)クリック
クリックのヒートマップでは、ユーザが実際にクリックしたリンクやアクションボタンなどの個所が可視化されます。
この機能を活用すれば「どのリンクが良くクリックされているのか」「どのアクションボタンがあまり使用されていないのか」「クリッカブルでない個所を誤ってクリックしていないか」といったことを確認できます。
クリックできると勘違いさせやすい箇所をクリッカブルにしたり、クリックされないリンクの見せ方を変えたりすることで、ユーザビリティを上げることができるでしょう。
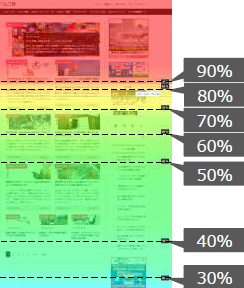
ヒートマップツールの分析機能(2)スクロール
スクロールのヒートマップでは、ユーザがページをどこまでスクロールしたか?が縦軸方向に%表示でユーザの到達割合が可視化され、ページの長さが適切なのかを知る1つの指標となります。また、前述のクリックのヒートマップと組み合わせることも有用です。
「アクションボタンはクリックされているが、アクションボタンのある個所までスクロールしているユーザが少ない」「多くのユーザがスクロールしているが、設置されているアクションボタンは全くクリックされていない」といった傾向を知ることで、具体的なアクションプランにつなげやすくなります。
ヒートマップツールの分析機能(3)アテンション
アテンションのヒートマップでは、ユーザがページ内で注目したエリアがサーモグラフィーのように可視化されます。
例えば、滞在時間の相対的な長さなどに応じて色が変わり、ページの「どのエリアを見ているのか(例:暖色)」「どのエリアを見ていないのか(例:寒色)」を視ることができます。
ユーザが気になっているエリアや、逆に読み飛ばしているエリアを知ることで、ページ内容をどう修正するべきか決めることが可能になります。
ヒートマップツールのメリット・デメリット
ヒートマップツールのメリットは、「ページ内で、何を、どのように、改善すれば良いか」を詳しく分析できる点です。
ページ内のユーザ行動を追えるので、Googleアナリティクスのページ単位のデータのみで考えるより、具体的な改善案を出すことができます。その結果、より効果的なA/Bテストを行うことができます。
しかし、ツールは有料のものが多く、無料のものは期間や機能などが限定されてたり、計測可能なページ数やページビューの上限が設けられていることが多いです。また、有料であってもツールにより機能や価格は異なりますので、どういった機能を使って、何を分析したいのか、を明確にした上で導入ツールを選ぶことが重要です。
更に、ユーザが見ているエリアがわかったとしても、「なぜ見られていたのか」「なぜCVしたのか」といった、定量データに表れない理由までは明確にわかりません。ユーザにサイトを実際に利用してもらい、ユーザの声を聞く「インタビュー形式のユーザビリティテスト」などを並行しながら分析すると、ページ内の課題をより明確にすることができます。
ヒートマップツールを活用した分析
次に、ヒートマップツールの各機能について具体例を交えながら、分析する際のポイントを紹介します。
クリック
まずは、「どこがクリックされているのか」ということを確認した上で、仮説を立てましょう。
例えば、アクションボタンをページの上段・中段・下段に設置した状態で、上段や下段のボタンばかりがクリックされていた場合を考えてみてください。
中段に設置されたボタンの視認性や、上段や下段に比べて中段のコンテンツに対するクリックはどうでしょうか?
周辺要素に埋もれてボタンの視認性が良くないのであれば、ボタンデザインやスペースの調整をするといった施策が考えられます。
コンテンツへのクリックが比較的少ないのであれば、スクロールやアテンションを併せて見ることで、中段のコンテンツに対するニーズが上段や下段のコンテンツに比べて低いものなのかどうかを推測でき、削除やリライトをするといった施策が考えられます。
スクロール
スクロールの場合は「離脱が多く発生しているエリア」を確認しましょう。
もし、スクロール率が急に下がっているエリアがあった場合、直前の内容が原因となっている可能性があります。
例えば、該当エリアの内容が「長い」「古い」「関連性が低い」などや、該当エリアから他ページへの強い導線が設置されていない場合です。
また、1stビューからほとんどスクロールされていないような場合、ユーザが1stビューで直帰しているか、1stビュー内のリンクから他ページへ遷移しているかのケースが想定されます。クリック状況を併せて見ることで、前者か後者かの判断が付きやすくなります。1stビューにアクションボタンが設置されているか確認し、1stビューのメッセージがユーザニーズに合っているかを考える必要があります。
そのほかに留意しておくべきは、画面のどの位置にいてもアクションボタンがわかることです。コンテンツの長さとの兼ね合いによっては難しいですが、ユーザがアクションしたいと思った時に、アクションができるようにしておきましょう。
アテンション
アテンションは、コンテンツへの注目度を知ることに有用です。よく用いられる分析手法では、CVした訪問とCVしなかった訪問において「どこを見て、どこを見ていないのか」の比較を行います。
例えば、特定のエリアの色がCVした訪問のみ濃かった場合、CVへの貢献度の高いエリアと推測できます。該当エリアをユーザの目に届きやすい個所に移動する。もしくは、該当エリアに至る手前のエリアを削除する、といったA/Bテストを行うことで、効果改善が見込めます。
逆に、ユーザが注目していないエリアがページ上部にある場合、それらは不要な情報と判断できるため、コンテンツを差し替える。もしくは、削除してページを短くするなどの改善案が考えられます。
また、ページ全体の注目度の差異が見られない場合には、流し読みをされているか?全体的に読まれているか?を判断する必要があります。クリックやスクロールと、ページの平均滞在時間(Google アナリティクスなどから)を併せて見ることで推測します。
仮に、ページ下部まで高い割合でスクロールされていて、ページの平均滞在時間は短く、アクションボタンのクリックが少ない場合は、全体的に流し読みをされていて内容が刺さっていない可能性があるので、テキスト量やフォントのメリハリ、キャッチを調整した方が良いと推測できます。
分析後の改善方法
ヒートマップツールで分析ができたら、改善に向けての具体的な施策として、前回お話ししたA/Bテストを行いましょう(シーズナリティを考慮せずとも済むため)。
テスト項目は前回の記事「3.PDCAを回す上で課題発見後に行う検証とは」をご覧ください。
テスト項目の優先順位としては、例えば、アクションボタンの追加や1stビューの差し替え、不要なコンテンツの削除など、すぐに取り掛かることのできる施策から試すとよいでしょう。
その後、キャッチコピーや訴求ポイントの変更など、考案に時間を要するものや、特定の広告に対してのA/Bテストで、局所的に精度を上げるものを進めていきます。
さらには、ページのデザイン変更などもよいでしょう。レイアウトやデザインが大きく変わる場合には、パターンごとにhtmlを作成してのリダイレクトテストの方が適する場合もあります。それにより、1stビューを整理したことでCVR(コンバージョン率)が12%向上したり、ページ全体の長さを半分強にまで削減したことでCVRが27%向上した例もあります。
さいごに
ヒートマップツールは、ページ内でのユーザの行動を可視化するツールで、クリック、スクロール、アテンションといった機能があります(ツールによってはアテンションがないものもあります)。
また、「CVした訪問か?CVしていない訪問か?」や「初めての訪問か?2回目以上の訪問か?」、「自然検索経由か?広告経由か?」といったセグメントを掛けられるかどうかも重要になることがあります。
本記事で述べてきたヒートマップツールを活用した分析・改善方法は次の通りです。
- ヒートマップツールを活用した分析では、クリック、スクロール、アテンションの3種のヒートマップを組み合わせて見ることが重要
- 分析結果の定量的なデータを見て、ユーザ心理の仮説を立てよう
- 改善施策は、シーズナリティの影響を無視できるA/Bテスト(大幅な変更は複数htmlでのリダイレクトテスト)形式で実施するのが望ましい
- ページに対する改善施策は、比較的、すぐに取り掛かれる項目から実施する(要素の「追加」「差し替え」「削除」など)
※本記事は、ヒートマップツールを使った分析方法の一部の紹介となります。ツールやページにもそれぞれ特性がありますので、状況に応じて分析方法や打ち手は変わってきます。