Googleが発表したMFI(モバイルファーストインデックス)への対応だけでなく、UXの向上、コンバージョンへの影響など、スマートフォンなどのモバイル端末の普及により、サイトの表示スピードは年々重要になってきています。
本記事では、GoogleのWebパフォーマンス改善ツールの1つである「Google PageSpeed Insights(ページスピードインサイト)」を使用して、Webサイトの表示スピード最適化の基本を紹介します。
<関連記事>モバイルファーストインデックスにについてはこちらをご覧ください。
目次
なぜ表示速度が重要視されるのか?
Webの表示速度がSEO観点から非常に重要である点については、Googleからも公式に発表されています。「Google 検索セントラル」によると、表示速度を含めた「ページ エクスペリエンス」が、検索結果に大きく影響すると示しています。
また、ユーザ観点から見ても、表示速度が遅くなると直帰率の上昇を招きかねません。
ジャストシステムの調査「Eコマース&アプリコマース月次定点調査(2019年12月度)」によると、スマートフォンでのEC利用時、応答速度が遅いと、「5秒未満」でも36.4%が離脱したという結果も出ています。
SEO、ユーザどちらの観点から見ても、Webの表示速度は非常に重要であるといえるでしょう。
Google PageSpeed Insights(ページスピードインサイト)とは?
ページの表示速度を無料で、かつ簡単に調べることのできるツールが、今回紹介するGoogle PageSpeed Insights(以下PageSpeed Insights)です。
PageSpeed InsightsはGoogleが提供するWebページのコンテンツを解析して、ページの読み込み時間を短くするための方法を提案してくれるツールです。無料で提供されています。
モバイル、パソコンの両方のデバイスに対応しており、それぞれに評価スコアと最適化の方法を提示してくれます。

それでは早速、PageSpeed Insightsでページの測定をしてみましょう。
Google PageSpeed Insights(ページスピードインサイト)の基本的な使い方
PageSpeed Insights(ページスピードインサイト)の使い方はいたってシンプルです。
(1)「WebページのURLを入力」欄に測定したいページのURLを記入して「分析」ボタンを押します。

(2)分析が完了すると分析結果が表示されます。

Google PageSpeed Insights(ページスピードインサイト)の見方
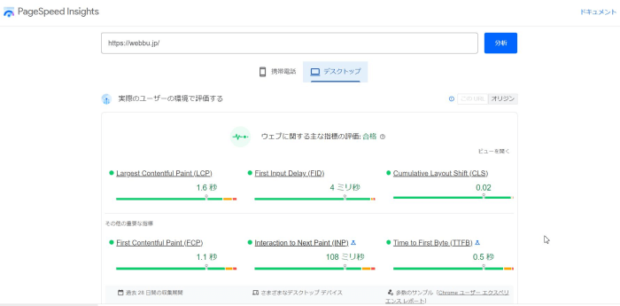
PageSpeed Insights(ページスピードインサイト)は1度の分析でモバイルユーザエージェントとPCユーザエージェントを1回ずつ取得するため、ページ上部のタブを切り替えることでモバイルとパソコン両方の分析結果を確認することができます。
ウェブに関する主な指標の評価
こちらは、「実際のユーザーの環境で評価する」と記載があるように、過去30日間における実際のユーザーデータにもとづいて出された分析結果です。
モバイルの分析結果

パソコンの分析結果

「ウェブに関する主な指標の評価」で示される主要指標の意味は以下の通りです。
- First Contentful Paint(FCP):URLをクリックして最初にサイトが表示されるまでの速度
- First Input Delay(FID):クリック操作をしてから応答するまでの速度
- Largest Contentful Paint(LCP):主要コンテンツの読み込み速度
- Cumulative Layout Shift(CLS):ページ表示の安定性
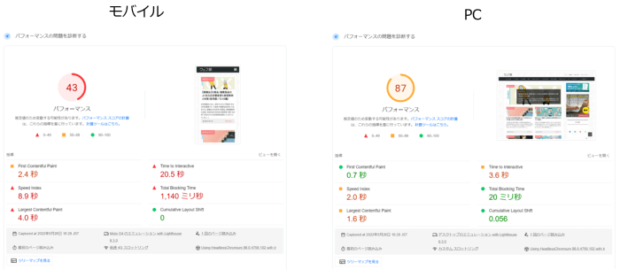
パフォーマンスの問題を診断する
この分析結果は、ある特定の環境下を想定して出されたものです。※実際のユーザから収集したデータと異なることもあります。
分析結果画面

スコアは0~100 ポイントの範囲で採点され、スコアが大きいほど良好なパフォーマンスになります。
- スコア0~49:赤色(悪い)
- スコア50~89:黄色(平均)
- スコア90~100:緑色(良い)
90ポイント以上のスコアはパフォーマンスの高いページと評価されるので、できる限り90ポイント以上を目指しましょう。スコアは解析するタイミングによって多少上下するので、時間を分けて複数回測定することで、より偏りの少ない解析結果を得ることができます。
なお、PageSpeed Insights(ページスピードインサイト)は継続的にアップデートされているので、Googleで新しいルールの追加や分析の改良があった場合、スコアが変わることがあります。
PageSpeed Insights(ページスピードインサイト)が分析・評価した結果、適用可能な最適化
PageSpeed Insights(ページスピードインサイト)は現在、
- 画像を最適化する
- スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
- JavaScript を縮小する
- CSS を縮小する
- HTML を縮小する
- リンク先ページのリダイレクトを使用しない
- 表示可能コンテンツの優先順位を決定する
- 圧縮を有効にする
- ブラウザのキャッシュを活用する
- サーバの応答時間を短縮する
上記10項目について、ページがきちんと最適化されているか分析・評価します。
「適用可能な最適化」には十分に最適化されていない項目が、重要な順番に表示されます。
ここに表示されている項目を修正していくことで、ページの表示スピードが改善され、PageSpeed Insights(ページスピードインサイト)のスコアも上がっていきます。
適用済みの最適化
十分に最適化がなされている項目は「適用済みの最適化」としてここに表示されます。
それでは、それぞれの項目について詳細と代表的な修正方法を見ていきましょう。
PageSpeed Insights(ページスピードインサイト)の評価項目と各項目の最適化方法
1.画像を最適化する
この項目は、ページで使用されている画像のフォーマットや圧縮率が適正かどうかを評価します。
もし、適正な画像フォーマットや圧縮率でないと評価された場合は、「適用可能な最適化」の項目に表示されます。
何も考えずにPhotoshopなどの画像加工ソフトからJPEG、PNG、GIFなどに書き出した場合、圧縮率が低かったり余計なメタデータが入ってしまっている場合があり、最適化が十分でないとみなされる場合があります。
【修正方法】
・簡単な方法
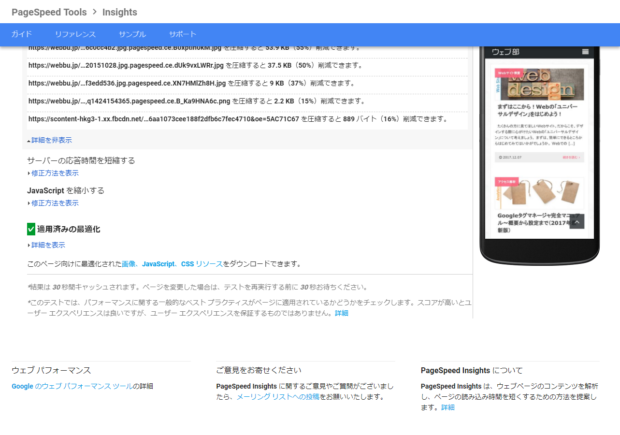
画像を一番簡単に最適化する方法、PageSpeed Insights(ページスピードインサイト)の測定完了画面(画面6)の下にある「このページ向けに最適化された画像、JavaScript、CSS リソースをダウンロードできます。」のリンク部分から最適化されたリソースをダウンロードすることです。
リンクをクリックすると「optimized_contents.zip」というZIPファイルがダウンロードできるので、そのファイルを展開すると最適化された画像やHTML、CSS、JavaScriptファイルを入手することができます。
■画面6
・オンライン画像圧縮ツールを使う
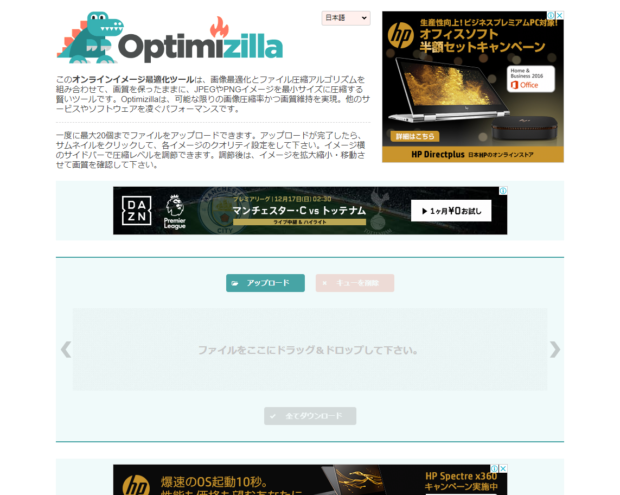
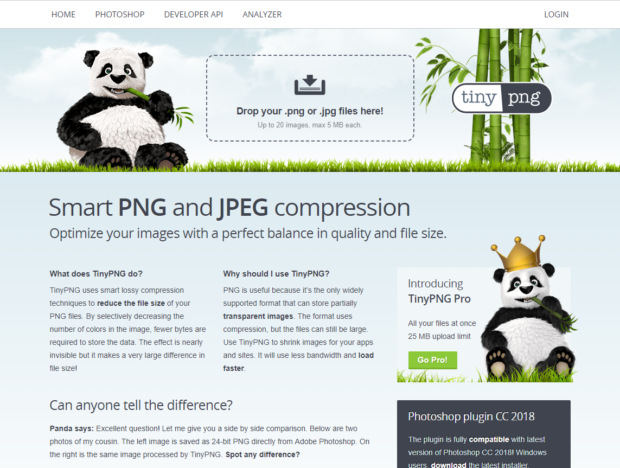
オンラインの画像圧縮ツールを使って画像を最適化できます。ここでは代表的なツールとして「Optimizilla(画面7)」と「TinyPing(画面8)」(をご紹介します。
両方ともJPEG、PNG両方のフォーマットの圧縮ができるオンラインツールで、「Optimizilla」は手動で圧縮率を調整することもできます。
自分の目でクオリティを確認しながら最適化したい場合は「Optimizilla」、圧縮作業の手間を減らして手軽に最適化したい場合は「TinyPing」を使うなど、状況に応じて使い分けるのが良いでしょう。
■画面7 Optimizilla
■画面8 TinyPNG
・デスクトップツールを使う
Windows、Mac用の圧縮専用ソフトを使って画像を最適化します。
Windowsでは「Caesium(画面9)」や「Antelope(画面10)」Macでは「ImageOptim(画面11)」などが有名です。
ソフトによって、圧縮でエッジが少し甘くなるものや色が少し浅くなるなど、傾向が違うので、実際に使ってみて自分の好みのツールを選びましょう。
■画面9 Caesium
■画面10 Antelope
■画面11 ImageOptim
・タスクランナーを使う
GulpやGruntなどのタスクランナーを使っている方は、それぞれのプラグインを導入して最適化するのが便利で効率が良いでしょう。Gulpだとgulp-imagemin、Gruntだとgrunt-imageminを導入することで画像を圧縮できます。
2.JavaScript/CSS/HTML を縮小する
「JavaScript/CSS/HTMLの縮小」とは、余分なスペース、改行、インデントなどの不要なバイトを取り除いて、ファイルの容量を小さく(minify)することです。HTML、CSS、JavaScript を圧縮することでダウンロード、レンダリングまでの速度を向上することができます。
縮小することで表示スピードは改善されますが、可読性は著しく損なわれるため、運用面を考慮して最適化を実施する必要があります。
【修正方法】
・簡単な方法
JavaScript/CSS/HTMLを一番簡単に最適化する方法は、画像と同じくPageSpeed Insightsの測定完了画面の下にある「このページ向けに最適化された画像、JavaScript、CSS リソースをダウンロードできます。」のリンク部分から最適化されたリソースをダウンロードすることです。
ダウンロードしたZIPファイルを展開すると最適化されたHTML、CSS、JavaScriptファイルを入手することができます。
・オンライン縮小ツールを使う
JavaScript/CSS/HTMLもオンラインツールを使って縮小することができます。
■画面12 Compress HTML Source Code
HTMLの縮小ができるオンラインツールです。HTML内のJavaScriptは縮小されないので縮小によるJavaScript関連(特に解析や広告タグ)のトラブルを回避できます。
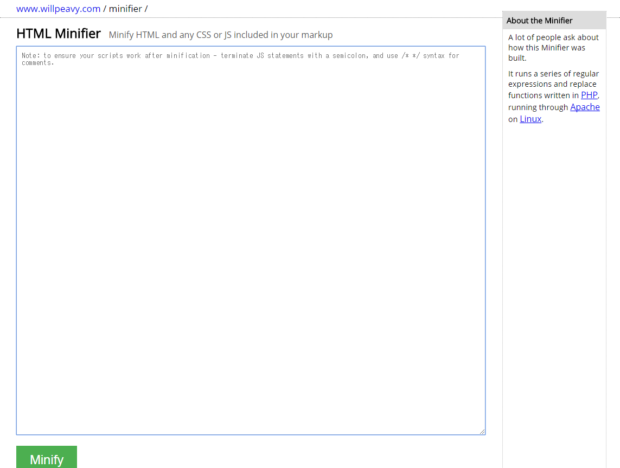
■画面13 HTML Minifier
こちらもHTMLの縮小ができるオンラインツールです。JavaScriptも縮小されるので、縮小結果や用途によってCompress HTML Source Codeと使い分けるとよいでしょう。
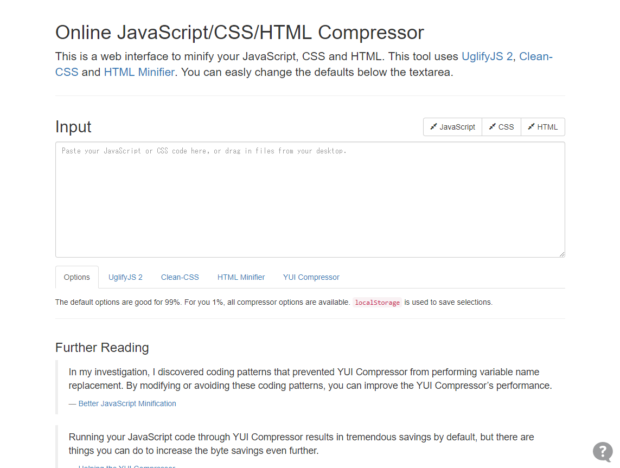
■画面14 Online JavaScript/CSS/HTML Compressor
ファイルをドラッグすることで、JavaScript/CSS/HTMLを縮小してくれる便利なオンラインツールです。JavaScript/CSS/HTMLの3形式に対応しているので、基本的なファイルの縮小はこのオンラインツールで完結できます。
・エディタのプラグインを使う
VisualStudioCode、Atom、SublimeTextなどのエディタでは圧縮の機能がプラグインとして提供されているものがあります。自分のお気に入りのエディタのプラグインを探してみてください。
・タスクランナーを使う
タスクランナーを使用している方はプラグインを使っての導入をお勧めします。特にCSSをSassやLessで書いている方は、コンパイルやベンダープレフィックスの自動付与と同時に縮小するのがスタンダードな使い方です。主なプラグインは次の通りです。
●Grunt
grunt-contrib-htmlmin(HTML縮小)
grunt-contrib-cssmin(CSS縮小)
grunt-contrib-uglify(JavaScript縮小)
●Gulp
gulp-minify-html(HTML縮小)
gulp-clean-css(CSS縮小)
gulp-uglify(JavaScript縮小)
3.リンク先ページのリダイレクトを使用しない
これはサイトの移転や、URLの変更、モバイルページへの転送などで、リダイレクトが複数設定されている場合に検出されます。
無駄・無意味なリダイレクトが行われていないか定期的にチェックしましょう。
モバイルページへの転送など、どうしてもリダイレクトが必要な場合は、次の施策を行ってください。
- HTTP リダイレクトを使用して、モバイルユーザエージェントを持つユーザを、モバイルの対応する URL に中間リダイレクトなしで直接送信する。
- パソコン向けのページに <link rel=”alternate”> マークアップを含めて、モバイル対応する URL を指定し、Googlebot がモバイルページを検出できるようにする。
4.表示可能コンテンツの優先順位を決定する
ファーストビューを表示するために必要なデータ量が大きすぎるときに表示される項目です。
【修正方法】
例えば、複数カラムで構成されたサイトでは、重要でない情報が入っているサイドカラムよりもメインの情報が記載されているメインカラムから先に読み込むようHTMLの構成を変更しましょう。
前述した画像の最適化やHTML、CSS、JavaScriptの圧縮を行うこともファーストビューのデータ量を抑える有効な方法です。
5.スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
こちらも上記と同じくファーストビューの表示スピードに関連する項目です。
場合によってはサイトの構成から見直さなければいけないため、運用面までも含めて慎重に検討して修正しましょう。
【修正方法】
・CSS
ファーストビューの表示に必要なCSSはすべてHTML内にインラインで記述しましょう。
そのほかの必要なコンテンツはJavaScriptを使って、ページが読み込まれた後で読み込むように実装します。
もし、CSSがそれほど重くないなら、すべてのCSSをHTML内にインラインで記載するという手もあります。
実装の詳細はこちらで確認できます。
・JavaScript
JavaScriptもCSSと同じく、ファーストビューの表示に必要なものをHTML内にインライン化することで改善できます。それほど重くなければ、すべてインラインで記述しても問題にならないでしょう。
また、外部ライブラリを使用しているときや運用面などで、外部ファイルを読み込まないといけない場合は、scriptタグにHTML の async属性を使用することで、ページの表示を邪魔することなく、非同期でJavaScriptファイルを読み込むことができます。
ただし、JavaScript を非同期的に読み込むとき(例えばJqueryとJqueryのプラグインなど依存している、複数のスクリプトを読み込む場合)は、適切な依存関係の順序でスクリプトを読み込むようにJavaScriptファイル内で調整することが必要になります。
その他、実装の詳細などはこちらで確認できます。
6.圧縮を有効にする
ここからはサーバサイドでの最適化作業になります。
Webサーバ上でHTMLやCSS、JavaScript、SVGなどのリソースが圧縮されているか評価する項目です。この項目にかかわらず、サーバでの表示スピード最適化施策は、サーバのスペックによっては逆に表示スピードが遅くなってしまう場合があります。
インフラエンジニアやバックエンドエンジニアとよく相談して施策を行ってください。
【修正方法】
Apacheならmod_deflate、NginxならHttpGzipModule、IISならHTTP圧縮を設定することで修正可能です。(各サーバでの詳細な設定は省きますが、もし、サーバスペックなどが問題になるのならAmazon CloudFrontなどのCDNを使うのも選択肢の1つになるでしょう)
7.ブラウザのキャッシュを活用する
この項目はサーバ側でブラウザのキャッシュ期間が明示的に設定されているか評価されます。サーバ側でキャッシュ期間が明示されることによってブラウザはリソースをキャッシュから取得するので、ページの表示時間が短縮されます。
【修正方法】
サーバ側でExpiresを設定することで修正できます。Googleはキャッシュ期間を一週間以上設定することを推奨しています。
ページの性質や運用面などを考えて、画像ファイル、CSSファイル、JavaScriptファイルなど、ファイルの種類ごとに、それぞれ適切なキャッシュ期間を検討して設定してください。
HTMLファイルについては一般的に静的ではないため、キャッシュしないように設定するのが通例です。
8.サーバーの応答時間を短縮する
HTMLをサーバーから読み込むのにかかる時間を評価します。
【修正方法】
PageSpeed Insightsの該当ページにも記載されているように、サーバースペックの問題やCMSの問題、フレームワーク、ライブラリの問題など、サーバの応答が遅くなる要因は様々なことが考えられます。
インフラエンジニアに調査・修正を依頼して、適切な処置・対策をしてください。
まとめ
ここまでざっとPageSpeed Insights(ページスピードインサイト)を使った、ページの表示スピードの最適化について解説してきました。表示スピードの最適化には、フロントエンドやバックエンド、サーバまで様々な要因が絡んできます。
一番大切なことは、これまで紹介した最適化を念頭に入れること。また、新規でもリニューアルでもまずサイトを制作する際は、最初にきちんとしたガイドラインを策定して制作することだと考えています。
今後、少しでもユーザが快適に閲覧できるWebサイトやサービスが増えてくれると嬉しいです。