目次
Google、モバイルファーストインデックス(MFI/Mobile First Indexing)を発表
2016年11月4日(金)にGoogleが、「モバイルファーストインデックス(MFI:Mobile First Indexing)」を公式発表。
https://webmaster-ja.googleblog.com/2016/11/mobile-first-indexing.html
一部のサイトから徐々に適用となり、2018年3月27日にはGoogleより公式にMFIに準拠したサイトの移行、
2018年12月19日には、インデックスしたWebページの半数以上にモバイルファーストインデックスを適用したことが発表されました。
https://webmaster-ja.googleblog.com/2018/03/rolling-out-mobile-first-indexing.html
その後、2020年2月27日にMFI移行が整っていないサイトに
今後 1 年以内に、すべてのサイトのモバイル ファースト インデックスへの移行を Google は予定していることが警告メールの中で言及されました。
2020年8月末から2021年2月末頃までに、強制的にすべてのサイトがMFI移行されそうです。
SEO上の大きな変更のため、どのようなサイトにどれくらいの影響を与えるのか、その対策方法や注意点について説明します。
モバイルファーストインデックス(MFI)とは?
モバイルファーストインデックスは、Google検索で2018年より実施されている仕様変更です。
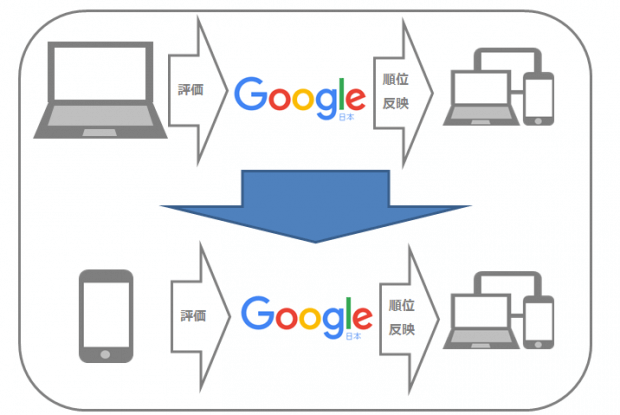
モバイルファーストインデックス移行前は、デスクトップ/PC(以下デスクトップ)向けページの評価をもとにして検索結果が決定されますが、「モバイルファーストインデックス」では、PC向けページではなく、モバイル/スマホ(以下モバイル)向けページの評価に基づいて検索結果が決定されます。
米ラスベガスで2016年10月に開催されたPubCon Las Vegas 2016において、Gary Illyes(ゲイリー・イリェーシュ)氏が先行して計画を発表し、2016年11月4日にGoogleから公式に発表されました。
モバイルファーストインデックス移行前:
デスクトップ向けページの評価を検索結果のランキングに使用。
モバイルからの検索も、デスクトップ向けページの評価を基準にしてできあがった検索結果が提示されていました。
↓
モバイルファーストインデックス移行後:
モバイル向けページの評価を検索結果のランキングに使用。
デスクトップからの検索も、モバイル向けページの評価を基準にしてできあがった検索結果が提示されます。
つまり、逆転します。
モバイル向けページが評価のメインとなり、デスクトップ向けページがサブになります。
モバイルファーストインデックス(MFI)の実装時期
2018年3月より一部のサイトから徐々に適用が開始され、2018年12月19日には半数以上のページで適用になったと発表されています。
2018年2月22日に米オースティンで開催された PubCon で Gary Illyes(ゲイリー・イリェーシュ)氏が
「およそ1か月半後に、多くのサイトを Google はモバイル ファースト インデックスに移行する」
ことを明らかにしていました。
Announcement – In the next month and a half or so, Google is moving a LOT of sites to mobile first.@methode #Pubcon
— Marie Haynes (@Marie_Haynes) February 21, 2018
その後、2018年3月27日にGoogleより公式に、公式ブログを通じて準拠したサイトの移行の開始が発表されました。
https://webmaster-ja.googleblog.com/2018/03/rolling-out-mobile-first-indexing.html
その後、2020年2月27日、MFI移行が整っていないサイトに
“今後 1 年以内に、すべてのサイトのモバイル ファースト インデックスへの移行を Google は予定している”ことが警告メールの中で言及されました。
2020年8月末から2021年2月末頃までに、強制的にすべてのサイトがMFI移行されることになりそうです。
モバイルファーストインデックス(MFI)に至った背景
すでに全世界で、モバイルからの検索数がデスクトップからの検索を上回っています。
2015年5月15日に、Googleが以下のとおり公式に発言しています。
アメリカや日本を含む10か国においては、モバイルデバイスからのGoogle検索が、コンピュータからの検索より多く行われています。
In fact, more Google searches take place on mobile devices than on computers in 10 countries including the US and Japan.
https://adwords.googleblog.com/2015/05/building-for-next-moment.html
Googleがモバイルファーストインデックスへ切り替えた理由は、検索のニーズがデスクトップからモバイルに移ったために、そのニーズに合わせて検索結果をモバイル主体のものに変更したのだと思われます。
モバイルファーストインデックス(MFI)の順位への影響
「変更によってどのくらいの順位変動が予想されるか?」という質問に対し、発表当時Googleは「なるべく大きな差が出ないようにすることを目指している。実験の今の段階では違いは出ないはず。」と回答しています。
また、公式ブログ上でも「準拠したサイトの移行」という発表をしており、準備のできていない(変更されると順位に大きく変動が予想される)サイトの移行はまだ先になりそうです。
ただし、最終的に全サイトが移行となった際、PCで見てもらうことを前提に作っていたサイトなどは、大きく順位を下げる可能性もあります。。
モバイルファーストインデックス(MFI)の実装に向けて注意・対応が必要なサイト
現状の公表内容では、大多数のサイトでは特別な対応は今のところ不要です。
対応が必要なのは次の2つのようなサイトになるでしょう。
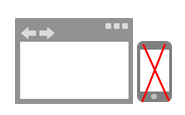
モバイル向けサイトを作っていないサイト
現状デスクトップと比べてモバイルの順位が低い場合、モバイルファーストインデックス移行後、順位の低いモバイルの順位まで下がる可能性があります。
モバイル対応を検討しましょう。
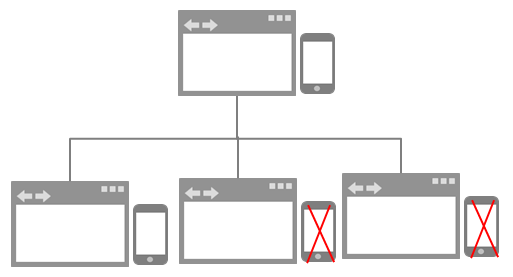
モバイル向けページでコンテンツを極端に省略しているサイト
モバイル向けコンテンツがないページのコンテンツに関連するキーワードでの順位が下がる可能性があります。
デスクトップ向けサイトと同様のコンテンツを提供できるようにしましょう。
ただし、モバイル向けサイト(ページ)がない場合でも、デスクトップ向けページをうまく評価・表示させる(現状と同じ)ため、検索結果から消えるということはなさそうです。
モバイル向けサイトをきちんと提供していて、モバイルユーザとデスクトップユーザに基本的に同等のコンテンツを提供しているのであれば、現状維持でまったく問題ありません。
モバイルファーストインデックス(MFI)に関するそのほかの疑問点と対策方法
モバイルのサイドバー排除やアコーディオンの使用の影響
モバイルでのユーザビリティを考えての、サイドバーなどの排除や、アコーディオンで隠されたコンテンツは問題ありません。
「デスクトップページの場合は、アコーディオンの中のような(初期状態で隠れている)コンテンツは重要度が下がったりインデックスされなかったりする。モバイルでも同じか?」という質問に対しGoogleは、「いいえ。モバイルファーストの世界では、UXのために隠しているコンテンツは完全に評価される。」と回答しています。
no, in the mobile-first world content hidden for ux should have full weight
— Gary 鯨理/경리 Illyes (so official, trust me) (@methode) November 5, 2016
”canonical””alternate”などのタグの変更の必要性
「(別URL構成の場合の)rel=”canonical”とrel=”alternate”を入れ替える必要はないのか?」という質問に対しGoogleは、「必要ない。もし入れ替えさせるとしたら何十年もかかるだろうから、賢く処理しようと思う。」、「AMP(Accelerated Mobile Pages)ページに設置するrel=”canonical”も、デスクトップ向けページに向けたままでいいのか?」に対しては、「そのままで大丈夫。」と回答しています。
asking people to switch these would take decades, so we're trying to be a bit smarty about them
— Gary 鯨理/경리 Illyes (so official, trust me) (@methode) November 5, 2016
はい、今回、canonical 関連の変更はウェブマスター側ではありません!レスポンシブなら考えることが少なくなることは事実ですね
— Kazushi Nagayama🕊️長山一石 (@KazushiNagayama) November 6, 2016
外部リンクの評価に関して
「リンクに関しては?」という質問に対しては、「リンクについては、まだ確実なことは言いたくない。まさに進行中なので、何かを言うには早すぎる。」と回答しています。
I don't want to say anything definite about links yet. It's too early for that cos things are very much in motion
— Gary 鯨理/경리 Illyes (so official, trust me) (@methode) November 5, 2016
デスクトップ向けサイトのページ価値について
「デスクトップ向けページはまったくランキング要因ではなくなるのか?」という質問に対しては、「確かなことを言うには早すぎる。が、モバイルファーストの世界ではデスクトップ向けサイトのページ価値はずっと低くなる。どのくらい低くなるかは言えない。」と回答しています。
it's too early to be definite, but desktop version will have less value in the mobile-first world. How much less I can't tell yet
— Gary 鯨理/경리 Illyes (so official, trust me) (@methode) November 5, 2016
モバイルファーストインデックス後のページスピードの評価
(※2017年3月29日 一部加筆修正)
発表当初、「ページの表示速度がさらに重要なランキング要因になるか?」という質問に対しては、「表示速度に関しては、どうするのがいいかまだ検討している最中。なかなか難しい問題。」と回答していました。
we're still considering what more can we do on the speed front. It's a surprisingly hard nut to crack
— Gary 鯨理/경리 Illyes (so official, trust me) (@methode) November 5, 2016
その後、ページの表示速度はモバイルファーストインデックスにおいては、ランキング要因から外すと英語版のオフィスアワーでGoogleのJohn Mueller(ジョン・ミューラー)氏が答えています。
参考)https://www.suzukikenichi.com/blog/google-mobile-first-index-wont-take-page-speed-into-account/
しかしその後、米サンノゼで開催された SMX West 2017 で Gary Illyes(ゲイリー・イリェーシュ)氏はこの方針を撤回。
モバイルファーストインデックスにおいても「表示速度をランキング要因として組み込んだうえで MFI を導入する計画だ。」としています。
参考)https://www.suzukikenichi.com/blog/page-speed-will-be-a-ranking-factor-for-mobile-first-index/
(2018年1月19日一部更新)
ページの表示速度については、2018年7月より”Speed Update”が適用となることがGoogleより公式に発表がありました。
MFIに関わらず、7月以降、モバイルの検索結果順位にはモバイルサイトのページスピードが順位に反映されます。
参考)
Googleウェブマスター向け公式ブログ
ページの読み込み速度をモバイル検索のランキング要素に使用します
https://webmaster-ja.googleblog.com/2018/01/using-page-speed-in-mobile-search.html
モバイル ファースト インデックスに移行しているサイトは、Search Console に通知される
これまで、自社のサイトがMFIに移行されたかを知る術がありませんでしたが、3月27日の公式発表により、モバイル ファースト インデックスに移行しているサイトは、Search Console で通知されることが明らかになりました。
現在はサーチコンソールにて、以下の手順で確認することができます。
確認手順:
サーチコンソールの「設定」を開く。
↓
「概要」の「インデックス クローラ」より確認。
スマートフォン用 Googlebot(切替日: 20〇〇年〇月〇日) と表記されていれば、その日よりモバイルファーストインデックスが適用になったことを指します。
ページ単位かサイト単位か
ページスピードやモバイルフレンドリーなどアルゴリズムによる評価はページ単位(URL単位)で評価がされますが、MFIの移行はページ単位(URL単位)ではなく、サイト単位(ドメイン単位)で移行の対象になるか否かが判断されます。
「モバイルファーストインデックス」は、主に「コンテンツの内容の判断」がデスクトップからモバイルに変わる、という変更なので、デスクトップとモバイルで「ページの内容に関わる情報が違う」場合は、やはりサイト側での対応が必要になります。
ただ、アコーディオンの使用など、デスクトップより画面の小さいモバイルでのユーザビリティを考えた故の仕様であれば問題ないようです。
また、アノテーションなどの「ページ間の関係性」についても、現状のデスクトップ向けサイトでの実装がなされていれば、モバイルファーストインデックス移行後もその処理は変更の必要がなさそうです。
終わりに
Googleはここ数年、「モバイルフレンドリー」からはじまり、「AMP」の導入や、モバイルサイトでのインタースティシャル広告の評価を下げる(2017年1月実施)、そしてこの「モバイルファーストインデックス(MFI)」と、モバイルへの仕様変更・追加に力を入れています。
Googleの仕様・アルゴリズムに対応することは、インターネットユーザに使いやすいサイトを提供することにつながり、自社サイトへのアクセス数や問い合わせ数を増やすことにつながります。
まだまだ詳細が不明な部分も多いですが、モバイル向けサイト主体になるのは間違いありませんので、今回のアップデートをきっかけに、今一度、皆さんのモバイル向けサイト環境を見直してみてはいかがでしょうか。