2017年3月、Googleオプティマイズの利用が一般公開されました。
このGoogleオプティマイズ、利用はなんと「無料」というから更に驚きです。
GoogleオプティマイズはGoogle が提供している「ウェブテストツール」のことです。
ウェブテストツールとは、ウェブサイトの表示パターンや文言の修正など、試すことができるツールです。
Google では「ウェブテスト」という表現をしていますが、もしかすると「ABテスト」という言葉の方が馴染み深いかもしれません。ウェブテストの機能は後述しますが、Googleオプティマイズでは、「ABテスト方式」、「多変量テスト方式」、「リダイレクト方式」の3種類からテスト方法を選ぶことができます。
仮説ですが、この「ABテスト方式」との混同をさけるために「ウェブテスト」という呼び名を採用していると考えられます。
Googleオプティマイズの公開により、ウェブサイトの文言変更などのちょっとした改修をはじめとした各種ウェブテストを「やってみよう!」という障壁が、ぐっと低くなったといえます。
こちらの記事は、Googleオプティマイズについて全3部構成で紹介します。
まずはこの記事、第1部ではGoogleオプティマイズを「知る」編。
次回、第2部ではGoogleオプティマイズの管理画面の操作と設定方法を紹介します。
そして、第3部ではGoogleオプティマイズのデータをGoogle アナリティクスの管理画面で確認する方法を紹介します。
みなさんのお役にたてれば幸いです。
目次
Googleオプティマイズとは?
冒頭でも触れましたが、Googleオプティマイズは、無償で利用できるウェブテストツールです。
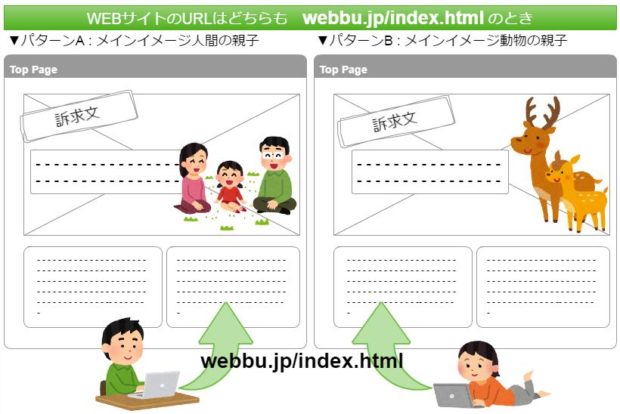
ウェブテストとは、ウェブサイトに表示する内容やレイアウトを、来訪したユーザやアクセスの状況によってランダムに表示を分け、どの内容やレイアウトが効果的かを検証することです。
このようにコンテンツの出しわけを行うことができるツールを、ウェブテストツールと呼びます。
Googleオプティマイズでは何ができるの?
Googleオプティマイズでは下記3種のテストが可能です。
(1)AB(またはAB & more)テスト
(2)多変量テスト
(3)リダイレクトテスト
それぞれの特長をご紹介します。
AB(またはAB & more)テスト
- 1つのページに対して修正することができます。
- ボタンの変更や画像の変更などに最適です。
- URLは変わらず、要素のみが変更されます。
- 検証するページは最大8つまで可能です。
向いているクリエイティブとしては、
- ページの一部を改修する場合。(ボタンや画像など)
- レイアウトの幅や高さなど、そもそもまったく違うものを試したい場合。
などです。
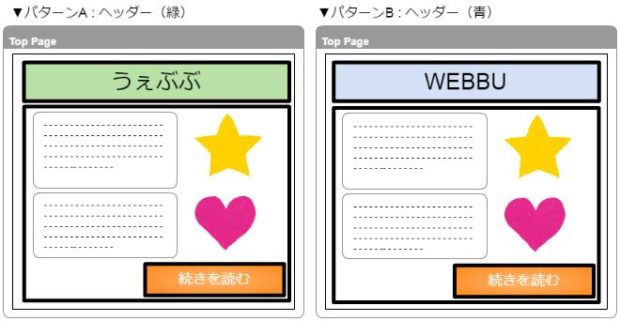
多変量テスト
- 1つのページに対して複数の変更内容の組み合わせを検証できます。
例えば、メイン・サイドのレイアウトをそれぞれ変更した場合、組み合わせのパターンをウェブツール側が自動で組み合わせしてくれます。 - URLは変わらず、ページの中の要素のみが変更されるという特性があります。
- 組み合わせを自分で考慮して制作をする必要がありません。
例えば、ヘッダーと右カラムのレイアウトを両方同時に試す場合、両方のパターンを搭載したテンプレートを4種類用意することが必要になりますが、多変量テスト機能を使えば要素のクリエイティブを作成するだけでよくなります。
向いているクリエイティブとしては、
- ページの一部の改修を、1ページの中で複数個所行う場合。
(ヘッダー・メインカラム・ボタンの全部の組み合わせ) - レイアウトの要素を変更し、基本となる幅や高さは変わらない場合。
などです。
リダイレクトテスト
- 1つのページに対して、表示させたいテンプレートを複数種類用意し、見せたいテンプレートのページをリダイレクトによって振り分けする方式です。
- ページのテンプレートを複数用意するため、表示されたページごとにURLが変わります。
- 従来のGoogleアナリティクステスト機能をご存知の方は、その機能をイメージしていただくのがわかりやすいと思います。
※ヒートマップツールによっては、ページのURLが同じだとパターンによる表示を分けられず正しく計測が行えない場合があります。その場合は、リダイレクト方式を採用したほうがよいでしょう。
Googleオプティマイズ、無償版と有償版の違い
Googleオプティマイズは、無償で利用できると冒頭で触れましたが、有償版も用意されています。
Googleオプティマイズは、Google アナリティクスの機能の一部という位置づけで提供されているため、有償版となるGoogleオプティマイズ360は、Google アナリティクス360を契約していれば利用することができるようになります。
ウェブテストの種類自体は一緒なのですが、Google アナリティクスのデータを用いた配信制御をすることができるなど、配信セグメントの機能が充実します。
配信セグメントの活用例として、
- セールの期間に来訪して、購入したユーザと、購入しなかったユーザに対し、表示するバナークリエイティブの変更ができる。
- 特定のホワイトペーパーをダウンロードしたことがあるユーザにだけ、特定のメッセージを表示することができる。
などが考えられ、過去のユーザの行動がアナリティクスに記録されていれば、そのデータを利用することでより訴求ターゲットユーザへのリーチを強めることができるのが大きなメリットです。
具体的なサービスの差についての詳細は下記リンクをご参照ください。
【参照】OptimizeとOptimize 360 の比較
https://support.google.com/360suite/optimize/answer/7084762?authuser=1
そもそも、どうしてウェブテストが必要なの?
ウェブテストを行う理由は、ウェブサイトのクリエイティブ改修のリスクを小さく保ちながら、ウェブサイトをより改善し、よりユーザに寄り添った訴求や機能を提供するために行います。
ウェブサイトはサービスの1つ、企業サイトはウェブ上の「顔」にあたります。時代やユーザのニーズの変化に応じて情報を追加したり、新しいお問い合せ方法などのコミュニケーション方法を追加・変更したりと、時代に適応させていくことが望ましいのです。
ウェブサイトの改善に「こたえ」はありません。
「こたえ」がないからこそ、サイトへの来訪行動や外部要因などからユーザのペルソナやカスタマージャーニーマップを作成し、よりユーザ像を明確化しているのが最近のトレンドです。さらに、その個別のユーザにとってはどのような訴求やサービスがいいのかを常に試行錯誤し、自社のユーザに最適な方法を模索していくというプロセスが大切になります。
試行錯誤を繰り返し、ユーザに響くかどうかを検証していく大切なプロセスが、このウェブテストなのです。
もちろん、ウェブサイトの改善を、直接ウェブサイトに実装し、ウェブテストツールなしで行うことも判断の1つかもしれません。ただしその改修がユーザに響かなかった場合には、機会損失となり大きなリスクになります。
なお、ウェブテストツールを利用しなくても、ウェブテストを実施することも可能です。
その場合には期間を複数設け、それらの期間の中で比較するというのが一般的な方法になります。
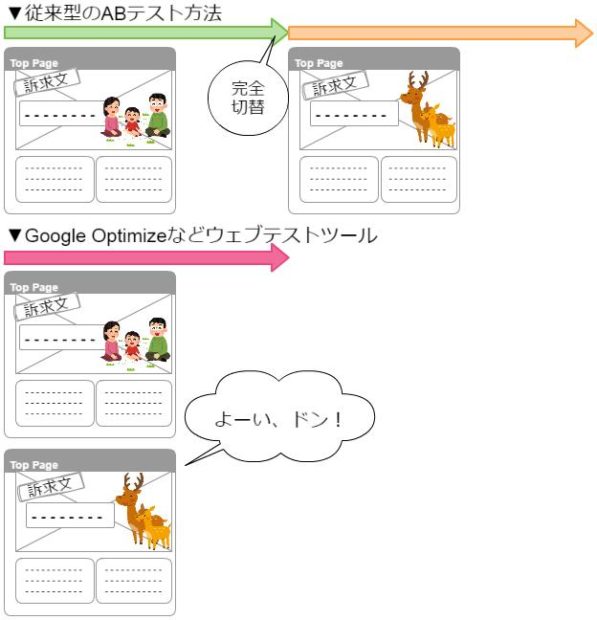
例)従来型ABテストで具体的なウェブテストをする場合の方法
- もとになるウェブページに対し、差し替え用のウェブページを用意します。
- 一定の期間、完全にページを差し替えます。
- その後、元のページを公開していた期間と、差し替え用のページを公開していた期間のウェブアクセスデータを比較し、効果の良し悪しを判断します。
ウェブテストツールが生まれる前はこの方法でのテストが一般的でしたが、これには大きく2点の課題がありました。
ひとつは、「時期要因」によりユーザのモチベーションや外部環境の変化が発生することがあり、
そのために効果検証や改修の良し悪しの判定が難しくなることです。
もうひとつは、差し替えによる「効果改悪によって顧客獲得機会の損失」が生じることです。
ウェブテストツールを使わない場合の課題点は?
2つの課題について、それぞれを説明します。
ケースその1:時期要因
時期によって需要に波があり、ウェブサイトのアクセス数が異なるような商材・サービスの場合には、期間でウェブページを切り替えるタイプのウェブテストは不向きです。理由は、切り替えるタイミングによってアクセス数や来訪ユーザの質が異なる場合が考えられるため、単純な比較がしづらくなることです。
例えば
- 学校の資料請求や就職活動のエントリー
- アウトドアなどのレジャー施設の予約
- ECサイトの春のセールキャンぺーン
- 年末年始の駆け込み需要
などがあげられます。
時期要因が大きく影響するウェブサイトやサービスの場合には、同じ期間に複数の効果を測ることができる同時配信機能がついたウェブテストツールの恩恵をもっとも受けられると言えそうです。
ケースその2:改修による機会損失のリスク
次にウェブサイトの改修をする場合に気になるのが、
● 「改修したら効果が悪くなってしまった。」
● 「デザインを変えたらなんだかユーザに響いていないような気がする」
というように、望んだ効果が得られないケースと、改修の良し悪しの判断が難しい場合です。一定期間改修クリエイティブを見せるウェブテスト方法を採用した場合には、期待できる効果に至っているかどうかの判断が期間終了後になりがちです。改修案をすべてのユーザに見せて効果が悪くなってしまった場合に、その期間の機会損失を取り戻すことはできません。
ウェブテストツール、とりわけGoogleオプティマイズでは、差し替え用のクリエイティブの配信比率を指定することができますので、「来訪者の1/3に配信する」などのコントロールをすることで、リスクを抑えながら効果を見定めることも可能になるのです。
今回の記事はここまでです。
次回の第2部では、実際にウェブテストの設定方法を紹介します。