Webデザインの主流となったフラットデザイン。
「立体感がない」、「オシャレだ」、「作り込まれていない?」、「シンプル イズ ベスト!」などイメージは様々ですが、このデザインの台頭には、必然的な理由がありました。
この記事では、フラットデザインとは何か、なぜフラットデザインなのかを説明します。
目次
フラットデザインとは?
フラットデザインは、読んで字のごとく立体感や質感などの演出が少ないエレメントを使ったデザインです。
質感を出すテクスチャや立体的な効果を出すシャドーなどを用いず、色や形などによりシンプルなサイン、シグナルを用いて構成します。
フラットデザインは、凹凸のありなしだけでなく、スッキリとした印象を与えるミニマルデザインとも考えられます。
ミニマルデザインは、ミニマリズムを基本としたアートや音楽、ファッションシーンでも活用されている思想で、一般的には最小限のエレメントで表現したシンプルさを追求する手法です。
このあたりは、追求すれば多くの議論がありますので、ここではおおまかな解釈にしましょう。
Webデザインにおけるフラットデザインは、Windows8やiOS7のリリースで2012年ごろから世界中で主流となり、現時点では、多くのWebサイトがフラットデザインを採用、またはその影響を受けています。
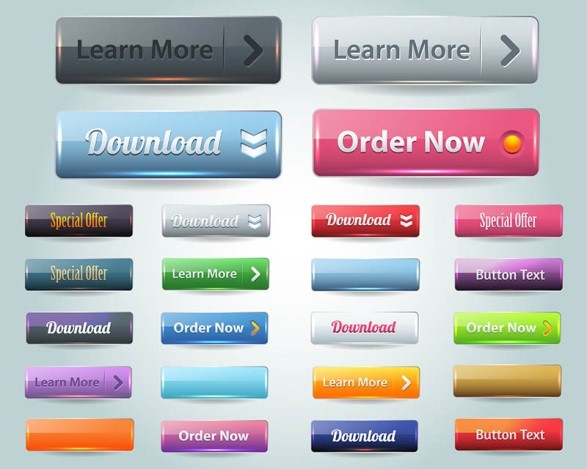
リアリズムなデザインの例
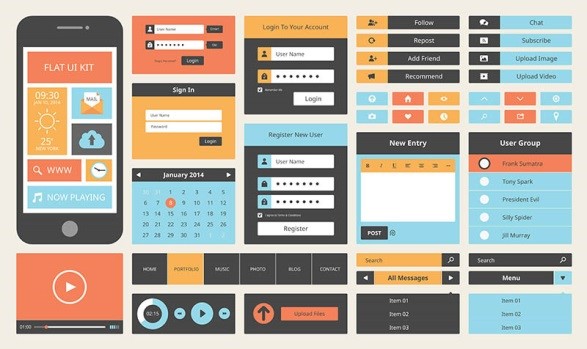
フラットデザインの例
なぜフラットデザインなのか?
フラットデザインが主流になった背景として、「Webデザインのミニマリズムの流れ」や「Windows8の登場とデザイン言語 Metroの登場」や「iOSのフルリニューアル」「フラットデザインの方が洗練されて見える」などが挙げられます。
しかし、もっとも大きな理由は「マルチデバイスへの対応に最適だから」と言えます。
つまり、リアリズムなデザインとフラットデザイン、どちらが優れたWebデザインなのか、ということではなく、マルチデバイスに対してより効率よくWebサイトを最適化するためのひとつの答えがフラットデザインだったのです。
2012年リリースされたWindows8のUIは、タブレットなどを想定した「タイル」と呼ばれる四角形のアイコンが特長的で、タッチ操作を意識したフラットデザインでした。
Microsoftのタッチパネル端末「Surface」と共に話題となり、フラットデザインを世界中に広めた要因ともなりました。
2013年にリリースされたiOS7より、iPhoneのUIもフラットデザインになりました。
当時は、「安っぽくなった」「視認性が悪くなった」など立体表現がなくなったことに対して賛否がありましたが、今ではそうした議論もほとんど聞かなくなりました。人々は慣れるものですね。
マルチデバイス対応の課題を解決するフラットデザイン
2007年のiPhone登場以来、端末は次々とリリースされ、Webサイトの閲覧はPC・スマートフォン・タブレットとマルチデバイス化しました。
さらに、各端末においても多様な解像度が乱立し、サイト制作者はいずれのサイズでも、正しく表示できるWebサイトを制作するために、多くの苦悩を抱えることになります。
従来のリアリズムなWebサイト表現は、基本的にグラフィックデザインの領域で、Photoshopやillustratorで作りだした画像データを中心に構成されていました。
このデザイン手法を用いて、いずれの端末でも等しく表現をするためには、すべてのデザイン要素を端末ごとに見直しながら、画像データを1つひとつ作り直す必要があり、非常に多くの時間とコストを費やしていました。
また、グラフィカルなエレメントは、PC上で美しく見えたものの、小さなスマートフォンの画面では意図通りの印象を与えることができないケースもあり、スマートフォンではデザインコンセプトまで見直すケースもありました。
一方、四角形を用いたフラットデザインであれば、表示解像度ごとにカラムを落とすことで基本的な対応ができるため、マルチデバイス対応の設計が非常に楽になります。
そういった意味でも、フラットデザインはディレクターやWebデザイナーの悩みを解決する1つの手段となったわけです。
フラットデザインを普及させたCSS3
2011年に登場したCSS(Cascading Style Sheets)の第3版。
このCSS3は、表示環境に応じてスタイルを切り替えるメディアクエリ(Media Queries)を含むセレクタの機能を持っていたため、レスポンシブコーディングとマルチデバイス対応が進化していきます。
CSS3でスタイル化できるデザインは、凹凸のあるリッチな表現よりもフラットな要素のほうが取り扱いやすく、サイズの可変に適していました。
そのため、CSS3を使ったレスポンシブ対応とフラットデザインが、世界中のWebサイトで採用されていきました。
結果、CSS3とフラットデザインの組み合わせにより、マルチデバイスに対応したWebデザインのスタンダードなスタイルが生まれました。
今後、よりCSSによる表現に自由度が高まってくれば、「フラットデザインは古い」といった論調も出てくるはずです。
そのときは、改めて「効果のあるデザインとは?」という視点で、凹凸のある表現も含めて、検証・議論が行われると予想されます。
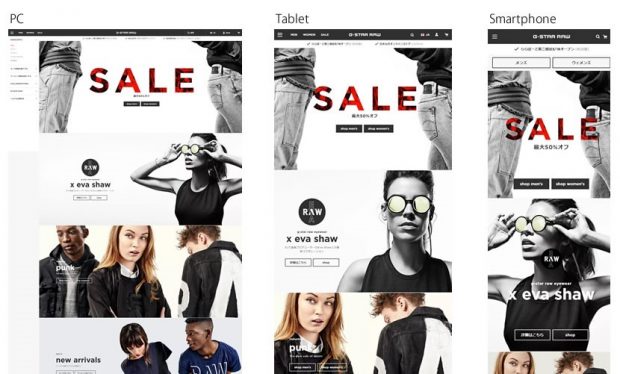
G-Star RAW公式オンラインストア(https://www.g-star.com/ja_jp)
緻密にマルチデバイス対応している「G-Star RAW公式オンラインストア」。
フラットな要素で組まれたUIに、グラフィカルな写真や画像を入れることで、フラットデザインながらもリッチな印象を与えることに成功しています。
ブランディングページから、Eコマースの商品一覧・詳細・カートまで統一されたUIで成立しています。
グローバルメニューは、端末によって自動的に変更され、各端末でのユーザビリティーも考慮されています。
デザイナーとエンジニアがアートディレクターとなる!?
結論としては、「良いフラットデザインとは何か?」という議論は、デジタルマーケティングにおけるデザインの議論としては、あまり重要ではないということです。
議論すべきは、いずれの端末でも等しく綺麗に見えているか?コンセプトが統一されるか?快適な操作性が担保されたユーザインターフェース(以下、UI)になっているか?という観点でしょう。
フラットデザインが主流になった背景を見てもわかるように、商業的なWebデザインは、常に流行にのっていく必要がありますが、その理由はデザイン的理由ではなく、テクノロジーの制限の問題なのです。
マルチデバイス時代にデザインを提供するサイト制作者は、htmlとスタイルシート、JavaScript やベクターデータを駆使してマルチデバイスに対応した美しいデザインを提供していく必要があります。
Webにおけるデザイン表現やUI、UXの良し悪しは、これまで以上にプログラミングの技術力に影響される時代となってきています。
流行している表現は、その表現を可能とするテクノロジーが安定している証拠でもあるのです。
今では、グラフィックデザイナーが提供したPSDを分解してマークアップするだけでは、良いUXをユーザに提供することが難しくなりました。
これまで以上に、エンジニアはデザインを、デザイナーはテクニカルな部分を、相互に理解し合い、共通言語でミィーティングができるようになる必要があると言えます。
Webサイトのデザインは、テクノロジーとグラフィックデザインを総合的に理解することで、よりユニークで自由度の高い個性的な表現が登場してくると予測されます。
現在のトレンドとしては、1920ピクセルのフルリキッドレイアウト、Webフォント、コンテンツのアニメーション効果、ナビゲーションデザインの多様化、動画活用などが挙げられますが、これらはテクノロジーのトレンドをウォッチすれば、技術的には問題なく対応していけるはずです。
フラットデザインが流行っているからフラットデザインにするというよりは、その流行の背景をしっかりと把握し、Webサイトのビジネス要件にあった最適な表現に落とし込むことが重要となります。