GoogleのAMP(Accelerated Mobile Pages アクセラレイテッド・モバイルページ)対応が開始されてから約4年ほどが経過しました(※2020年2月現在)。 欧米ではGoogleでのモバイルデバイスからの検索結果が、AMPだらけになっているようです。日本でもほとんどの人が1度は見たことがあるはずのAMPの現状とこれからについて、今回はお伝えします。
目次
AMP(Accelerated Mobile Pages アクセラレイテッド・モバイル・ページ)を使ってできること
AMPとは、モバイルデバイス向けのWebサイト表示を高速化するための技術・手法(フレームワーク)のことです。どれくらい速いのかといいますと、Google Japanブログによれば、従来のWebサイト表示と比べて4倍の速度になるといわれています。
このページ表示を高速化する技術自体は「AMP Project」というGoogleやTwitterを筆頭とした、約30のメディアや企業による協同プロジェクトで、AMP HTMLという言語を用いてモバイル用のページロードを高速化するという目的のもと、既存の技術を使いながらオープンソースで開発しています。
2017年3月に開催された「AMP Conf」でAMPを率いるデイビッド・ベスブリス氏による基調講演によると、2017年3月時点で17億のAMPページが存在し、毎週3,500万の新たなAMPページが作成され、AMPを使用しているドメインの数は、世界中で86万にものぼるそうです。それから半年ほど経過した今現在もモバイル側のトラフィック量が増え続けているトレンドは変わっていないので、この先も増え続けていくことは恐らく間違いないでしょう。
AMPを用いてできることは、Webサイト表示を高速化する、ということだけです。「だけ」ではありますが、ネット黎明期から抱え続けてきた課題の解決のために本腰を入れて課題と向き合った結果、開発されたAMPという技術がもたらすユーザ体験が非常に素晴らしかったので、ここまで世界の多くの人々に認知されるようになってきたのではないのでしょうか。
速度以外でAMP(Accelerated Mobile Pages アクセラレイテッド・モバイルページ)を使うと変わること・変わらないこと
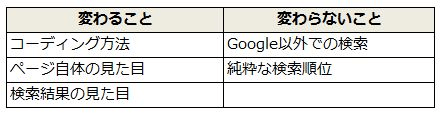
速いことはとても良いことです。しかし、速くするために色々と削ぎ落とした物も多くあります。まるで0.1秒を争うF1のような世界で、「必要最低限な情報しか載せませんよ!」というのがこのAMPのコンセプトのようなものなので、そのために犠牲になった技術もチラホラあります。そこで、AMPの対応によって「変わること」「変わらないこと」をまとめました。
変わること
・コーディング方法
「AMP spec」といったAMP HTMLの記述ルールに従ってマークアップする必要があります。
・ページ自体の見た目
JavaScriptがAMP側で用意したものしか許容されないので、JavaScriptを多用して表現できるリッチなユーザ体験は作れません。(複雑なマークアップによる重い処理などの排除や、CSSアニメーションのGPU処理、プリレンダリングの実施、Webフォントの最適化などの結果、4倍もの速度を実現しているのです。)
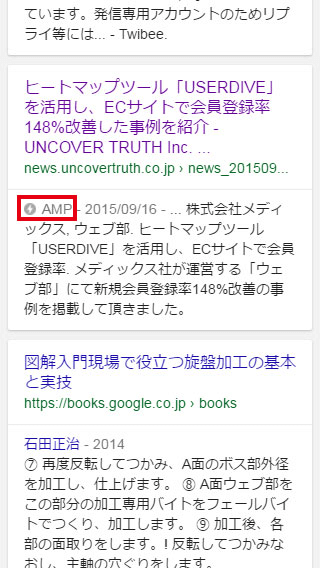
・検索結果の見た目
AMPに対応するようになるとGoogleの検索結果に「⚡マーク」が表示されます。
変わらないこと
・Google以外での検索
Yahoo!や中国の検索エンジンのバイドゥなどでAMPは対応していません。なので、速度の面でも検索結果の面でも恩恵をうけることはできません。
・純粋な検索順位
MFI(モバイルファーストインデックス)の内容と混同されがちですが、AMPはMFIとは異なるプロジェクトです。「AMP対応していなかったために検索順位が落ちる」ということはありません。
現状では、「変わること」「変わらないこと」はこのようになっています。
しかし、今後のアップデートでは、AMP対応により結果が変わってくる可能性があります。
Google以外での検索については、時期が未定だが対応するとの発表は上述の「AMP Conf」でありました。
また、検索順位に関してもMFI自体がページの表示速度をランキング要因として組み込むようですので、AMP対応によるページ表示速度上昇により検索順位が変動してしまうことは否定できません。なお、AMP対応ページはクロール頻度が多くなる傾向が高いことから間接的に検索順位に関わることもあるかもしれません。
AMP(Accelerated Mobile Pages アクセラレイテッド・モバイルページ)だけではなく、一緒に構造化マークアップにも対応しよう
AMPが導入されてからモバイル検索結果に出てくるようになった、トップニュース枠のカルーセル状に表示される記事スペース。いわゆる「AMPカルーセル」と呼ばれるこのスペースは、上部に表示され、ページの露出頻度が上がることから、様々なメリットが考えられるために、ここに記事を表示させたいと思っている方が非常に多いです。
この「AMPカルーセル」内に記事を表示させるために必須なのは、AMP HTMLではなく、構造化マークアップ(schema.org)をさらに追加して実装することなのです。
ちなみに、「通常の検索結果にだけ、AMP記事が表示されれば良い」、ということであれば、AMP HTMLだけに対応すれば良く、「構造化マークアップ」の対応は必須ではありません。「構造化マークアップ」しても検索順位が変わることもありません。
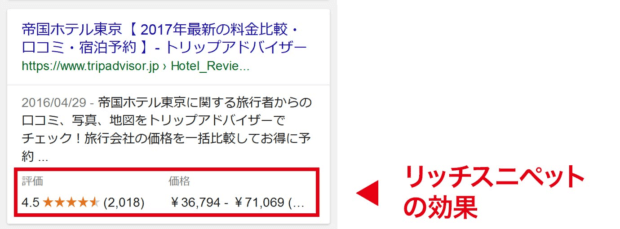
しかし「構造化マークアップ」にもメリットは多く、上記の「AMPカルーセル」表示に加えて、例えば大規模ニュースサイトなどには、サイト専用で記事コンテンツを検索結果でカルーセル化(シングルソースAMPカルーセル)することや、検索結果で通常のディスクリプション表示だけではなく、住所や価格や写真なども表示できるようなるリッチスニペットにも対応することができます。特にニュース記事系のコンテンツはAMP HTMLと「構造化マークアップ」のデータとのセットで対応がほぼ必須条件となるのではないでしょうか。
AMP対応していないページでも、「構造化マークアップ」の導入により、リッチスニペットやAMP非対応記事同士での「AMPカルーセル」と表示などの恩恵をうけることもできるので、それなりの価値はあるかと思います。
構造化マークアップに非対応のコンテンツ
現状で「構造化マークアップ」がGoogleの検索結果として完全に対応している記事タイプは、ニュース記事(NewsArticle)、記事(Article)、ブログ記事(BlogPosting)、レストラン情報(Restaurant)、レシピ情報(Recipe)など限られたコンテンツのみです。今後、対応する記事タイプが増える可能性はありますが、現在それ以外のコンテンツを有しているWebサイトは「構造化マークアップ」の対応が基本できません。
AMP(Accelerated Mobile Pages アクセラレイテッド・モバイルページ)の導入に当たっての懸念点
AMPはモバイルだけのために作られた技術、しかも高速化(とWebサイト全体のUX最適化)を目的としたものなので、導入するには様々な制限やルールがあります。その中でも比較的大きな課題となりうるものをピックアップしました。
・見た目でできることは少ないが、かかる工数は大きい
モバイルオンリーの技術なので、レスポンシブデザインのようなPC側とモバイル側を1つのソースで管理するといった手法は使えません。PC側のページも必要な場合は、確実に2ソース以上が必須になります(PCからAMPページを閲覧することは可能です)。また、CSSやJavaScriptに対して大きく制限をかけているので、サイトの表現上でうまくいかないといった状況は多く発生するでしょうし、どこまで表現できるのかを知るための習得時間もそれなりにかかると思います。
・広告枠やSNSのシェアボタンが制限される
だいぶ解消されてきたと思いますが、広告ネットワーク自体がAMPに未対応だと掲載自体を行うことができません。また、SNSのシェアボタンもまだ一部のものしか実装されていません。(※2017年8月時点)
・AMP自体がどこまで生き残るのか
AMPが目指した「ページ表示を高速化する」といった目標は、当然、先進国などのユーザ体験向上もターゲットに入れていたはずですが、メインターゲットは途上国などの比較的低速な通信環境でも困らないような情報の閲覧体験でした。なので、今後全世界で今より通信環境やモバイル端末の性能向上が飛躍的に見込め、ほかの面で技術的なブレイクスルーがあるなどで、もしかしたら必要のない技術になってしまうのかもしれません。
まとめ
日本においてAMP対応の主流は、主に記事コンテンツを持っているサイト向けの技術です。AMP自体がまだまだ発展途上の技術であり、この先にも様々な追加機能が開発・実装される予定です。
例えば、ECサイト向けの機能の追加(Webサイトをネイティブアプリのような挙動にするProgressive Web Apps “PWA”と呼ばれる技術と、AMPを併用し、実装する対応の“PWAMP“などとも呼ばれたりします)や、高速表示させる広告(バナーはAMP for ads “A4A”、LPではAMP Landing Pageと呼ばれています)、タブ型デザインの対応やパララックスなど見た目の部分での追加機能が予定されています。
また、日本ではまだ未対応ですが、欧米では「関連するおすすめ記事」「ほかの人はこちらも検索」部分もAMPカルーセル化がされているので、モバイルからの検索結果がAMPだらけとGoogleの本気度合いもかなり伝わってきます。
まだまだ先のこと、と思っていたかもしれませんが、そろそろ早めの準備をしてみてはいかがでしょうか。